Generellt
Modulen E-postmallar i CRM:s nya användargränssnitt har en inbyggd redigerare för att skapa e-postmeddelanden. Redigeringsverktyget fungerar enkelt och visuellt enligt dra-och-släpp-principen, så att skapa ett e-postmeddelande kräver inga HTML-kunskaper. Utöver detta tar redigeringsverktyget automatiskt hand om hur e-posten fungerar på olika slutenheter och med hjälp av förhandsgranskningsfunktioner kan du i förväg kontrollera hur e-posten ser ut på till exempel mobila enheter.
Till skillnad från portalen för massutskick är e-postmallarna och de faktiska e-postmeddelanden som är avsedda att skickas byggda och lagrade i samma modul; i praktiken avgör typen av e-post om det är ett grundläggande eller färdigt att skicka e-postmeddelande.
I instruktionerna nedan visas hur man skapar en ny e-postmall, men editorn fungerar på ett helt liknande sätt för e-post också. Den ifyllda e-postmallen kan kopieras som e-postmall genom att klicka på ![]() Verktygsknappen i e-postmallen och välj Kopiera till e-post.
Verktygsknappen i e-postmallen och välj Kopiera till e-post.
Skapa en ny e-postmall
Du kan börja skapa en ny e-postmall helt i modulen E-postmallar genom att klicka på ![]() Ny-knappen. Följande information måste definieras för den nya e-postmallen:
Ny-knappen. Följande information måste definieras för den nya e-postmallen:
- Namn – Visas endast i CRM. Det är alltså inte ett ämne i e-postmeddelandet som är synligt för e-postmottagarna.
- Nummer på e-postmallen– Numret genereras automatiskt när du sparar, så du behöver inte fylla i det själv.
- Aktiv
- Ansvar
- Beskrivning
Särskild uppmärksamhet bör ägnas åt följande fält:
- Ämne – Presenteras för e-postmottagare som ämne för e-postmeddelandet.
- Svarsadress – Om mottagaren svarar på e-postmeddelandet direkt kommer svaren att vidarebefordras till denna e-postadress.
- Avsändarnamn – Presenteras för mottagaren av meddelandet som namnet på avsändaren av e-postmeddelandet.
Den tekniska fältinformationen för e-postmeddelandet (om den är synlig) kräver ingen åtgärd; fälten fylls i automatiskt när e-postinnehållet skapas i CRM:s egen editor.

Testa länkar
Snabbguide:
- Högerklicka på länken för att kopiera den genom att välja Kopiera länkadress från menyn som visas.
- Klistra in länken i webbläsarens adressfält genom att använda Ctrl+V eller högerklicka och välja Klistra in. Alternativt kan du välja Klistra in och gå till -alternativ för att öppna länken samtidigt.
- Tryck på enter för att följa den inklistrade länken.
Exportera som PDF
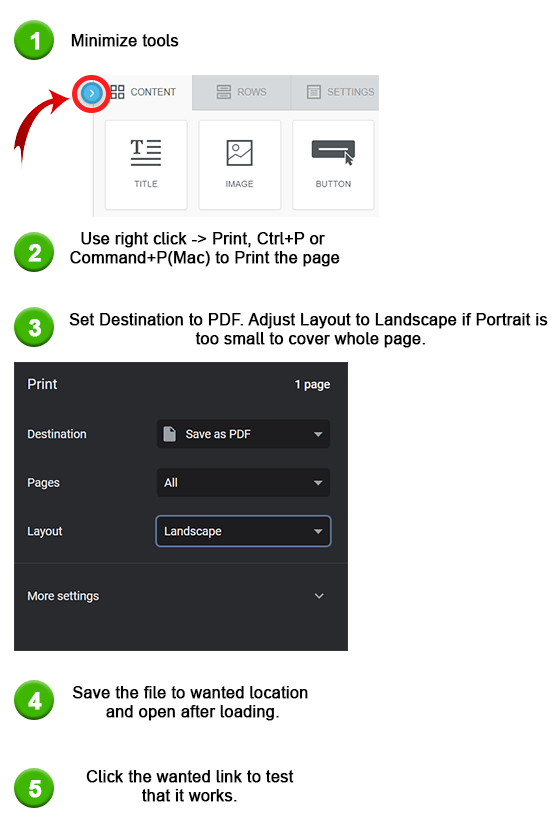
Ibland kanske du vill kontrollera om länkar fungerar genom att använda en fil där du kan förhandsgranska e-postmallen. Detta är möjligt genom att skriva ut e-postmallen som PDF genom att följa instruktionerna nedan. Även om instruktionerna talar om utskrift betyder det att den önskade mallen sparas på datorn som en PDF-fil.

Beroende på mallens layout kanske det inte är nödvändigt att minimera verktyg eller justera layouten. Att testa PDF-export med olika inställningar visar i förhandsgranskningen vilken som fungerar bäst på den valda mallen.
Om utskriften inte ger dig alternativet Spara som PDF betyder det att funktionen för att göra detta i ditt operativsystem inte är aktiv. För att ta reda på hur du aktiverar det, leta efter guider för det på sidan för din operativsystemleverantör.
Redigera innehållet med redigeringsverktyget
Själva strukturen och innehållet i e-postmallen/e-posten skapas med hjälp av e-postredigeraren. Editorn kan öppnas genom att klicka på![]() verktygsknappen och välja Redigera innehåll.
verktygsknappen och välja Redigera innehåll.
Redigeringsverktyget har tre flikar: Innehåll, Rader och Inställningar. Läs mer om dessa möjligheter nedan.
Generella funktioner i redigeringsverktyget
I det nedre vänstra hörnet av e-postredigeraren finns knappar för redigeringshistoriken och för föregående och nästa åtgärd. Med dessa är det möjligt att ångra och göra om de senaste ändringarna som gjorts i e-postmeddelandet eller hoppa tillbaka till en viss punkt i ändringshistoriken.
I det övre vänstra hörnet, å andra sidan, finns funktioner för att förhandsgranska mejlet i skrivbords- och mobilvyer och för att detaljera mejlets struktur.
Inställningar
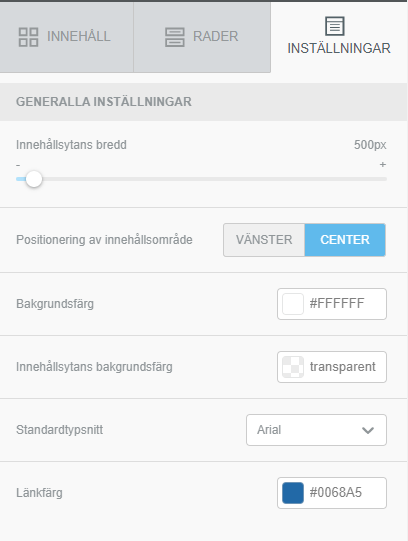
På fliken Inställningar kan du hitta de allmänna inställningarna för e-postmallen, såsom bredden på innehållsområdet, justering av innehållet och bakgrundsfärgerna för hela e-postmeddelandet och infogningsområdet. I inställningarna kan du också definiera standardteckensnittet och standardfärgen på länkarna.

Rader
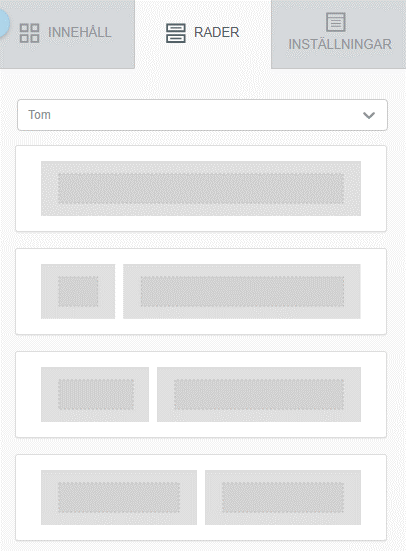
E-postmallen byggs rad för rad i editorn och att lägga till nya rader i e-postmeddelandet görs genom att dra lämpligt radalternativ från fliken Rader till e-postmeddelandet. Linjealternativ har färdiga rader uppdelade i olika kolumner; med hjälp av kolumner är det därför möjligt att placera olika element, som bild och text, bredvid varandra på samma rad i mejlet.

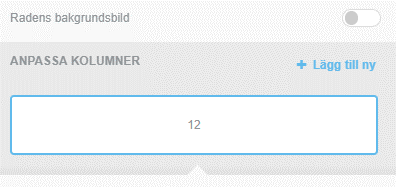
När du har lagt till en rad, klickar du på raden till höger visas radens egenskaper (se bilden nedan), som har följande inställningsalternativ:
- Bakgrundsfärg på raden – Bakgrundsfärgen för hela raden
- Raden bakgrundsbild – Bilden som visas i bakgrunden på hela raden (Obs! Alla e-postprogram stöder inte bakgrundsbilder, i det här fallet visas radens bakgrundsfärg istället för bilden).
- Färg på innehållsytan – Bakgrundsfärgen för innehållsområdet.
- Anpassa kolumner – Nya kolumner kan läggas till i raden med knappen Lägg till ny och storleken på kolumnerna kan ändras genom att dra. Du kan också lägga upp en extra rad genom att först klicka på kolumnen och sedan på knappen Ta bort.

- Utfyllnad – Utfyllnad gör att du kan lägga till mer utrymme till kolumnen. Luft kan läggas till samtidigt i alla riktningar, eller genom att klicka på funktionen Lägg till alternativ kan det extra utrymmet definieras separat för varje sida.
- Gränser – Med gränser kan du lägga till kanter på kolumnen i önskad färg. Ramen kan ställas in för alla sidor samtidigt, som fyllning, eller separat för varje sida om det behövs.
Innehåll
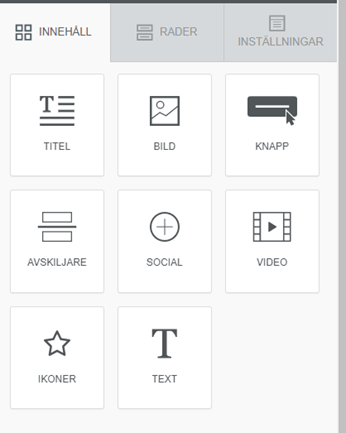
Element för det faktiska innehållet kan dras från fliken Innehåll till raderna och deras kolumner i e-postmeddelandet (se bild nedan).

Efter att ha lagt till ett element, genom att klicka på elementet, visas innehållsegenskaperna på höger sida, med vilka elementet kan modifieras efter önskemål. Mer om egenskaperna för varje element finns nedan.
Text
- Textfärg
- Länkfärg
- Radhöjd
- Teckenavstånd
- Utfyllnad – Utfyllnad gör att du kan lägga till mer utrymme på varje sida av texten. Luft kan läggas till samtidigt i alla riktningar, eller genom att klicka på funktionen Lägg till alternativ kan det extra utrymmet definieras separat för varje sida.
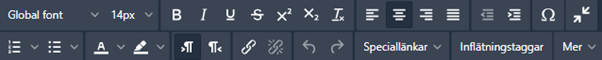
En textredigerare används också för text elementet (se bild nedan), som visas ovanför text elementet under skrivfasen.

Bilder
- Justera bildstorlek – Bildstorleken kan ställas in för att bestämmas automatiskt, varvid redigeraren ställer in bildstorleken så att den passar området. Vid behov kan automatiken stängas av, då kan bilden även göras mindre.
- Beskära
- Bildlänk – Webbsidan eller funktionen som öppnas när du klickar på bilden.
- Utfyllnad – Utfyllnad gör att du kan lägga till mer utrymme på varje sida av bilden (detta minskar eventuellt bildens storlek). Luft kan läggas till samtidigt i alla riktningar, eller genom att klicka på funktionen Lägg till alternativ kan det extra utrymmet definieras separat för varje sida.
Knappar
- Typ av länk– Webbsidan eller funktionen som öppnas när knappen klickas.
- Bredd – Knappens bredd kan ställas in för att bestämmas automatiskt, i vilket fall redigeraren kommer att uppskatta lämplig bredd för knappen. Vid behov kan automatiken stängas av, då kan knappen även göras smalare eller bredare.
- Bakgrundsfärg
- Textfärg
- Beskära
- Radhöjd
- Teckenavstånd
- Ramradie
- Utfyllnad av innehåll – Utfyllnad låter dig lägga till luft mellan texten och kanterna, dvs praktiskt taget öka storleken på knappen. Fyllningen kan läggas till samtidigt i alla riktningar, eller genom att klicka på funktionen Lägg till alternativ kan ytterligare utrymme definieras separat för varje sida.
- Ram – Ramer låter dig lägga till kanter till knappen i önskad färg. Precis som vid fyllning kan kanten ställas in för alla sidor samtidigt eller vid behov för varje sida separat.
- Utfyllnad runt knappen – Blockinställningarna kan användas för att lägga till luft runt knappen. Utfyllnaden kan läggas till samtidigt i alla riktningar, eller genom att klicka på funktionen Lägg till alternativ kan ytterligare utrymme definieras separat för varje sida.
Avdelare
Med avdelaren kan du dela upp sidan i delar och på så sätt underlätta läsningen.
- Linje – Linjestil, tjocklek och färg.
- Bredd
- Justera
- Utfylland – Utfyllnad gör att utrymme kan läggas till runt avdelaren. Utfyllnad kan läggas till samtidigt i alla riktningar, eller genom att klicka på fler alternativ kan ytterligare utrymme definieras separat för varje sida.
Sociala medier
Elementet för social medier innehåller en samling knappar för sociala medier. Som standard visar funktionen vissa ikoner, men det är möjligt att ta bort onödiga ikoner och lägga till nya med funktionen Lägg till ny ikon.
- Stil på ikoner
- Ikonens URL – Webbsidan eller funktionen som öppnas när ikonen klickas.
- Ikonens titel och text – Kan visas med funktionen Fler alternativ.
- Beskära
- Mellanrum mellan ikonerna
- Utfyllnad – Med utfyllnad kan utrymme läggas till runt ikonen. Utfyllnad kan läggas till samtidigt i alla riktningar, eller genom att klicka på funktionen för fler alternativ kan ytterligare utrymme definieras separat för varje sida.
Ikoner
Ikonerna fungerar på samma sätt som ikonerna för de sociala medierna men istället för den färdiga listan går det att lägga till helt fritt definierade bilder som ikoner, och text kan definieras bredvid ikonen om så önskas.
-
- Ikon – En bild som vissas som en ikon
- Ikonens URL – Webbsidan eller funktionen som öppnas när ikonen klickas. Möjligt att visa med Fler alternativ.
- Ikonens titel och text – Kan visas med funktionen Fler alternativ.
- Ikontext – Texten visas bredvid ikonen. Möjligt att visa med Fler alternativ.
- Teckensnitt och storlek
- Textfärg
- Justera
- Mellanrum
- Utfyllnad – Genom att fylla i blockinställningarna är det möjligt att lägga till luft runt ikonen/ikonraden. Mellanrummet kan läggas till samtidigt i alla riktningar, eller genom att klicka på funktionen Lägg till alternativ kan ytterligare utrymme definieras separat för varje sida.